들어가며
노션 페이지는 깔끔하면서도 예쁜 레이아웃을 가지고 있습니다. 하지만 때때로, 숨기고 싶은 정보가 있죠. 이 글에서는 노션의 DB 상세 페이지에서 ‘숨김’ 처리한 속성을 숨기는 방법을 알아봅니다.
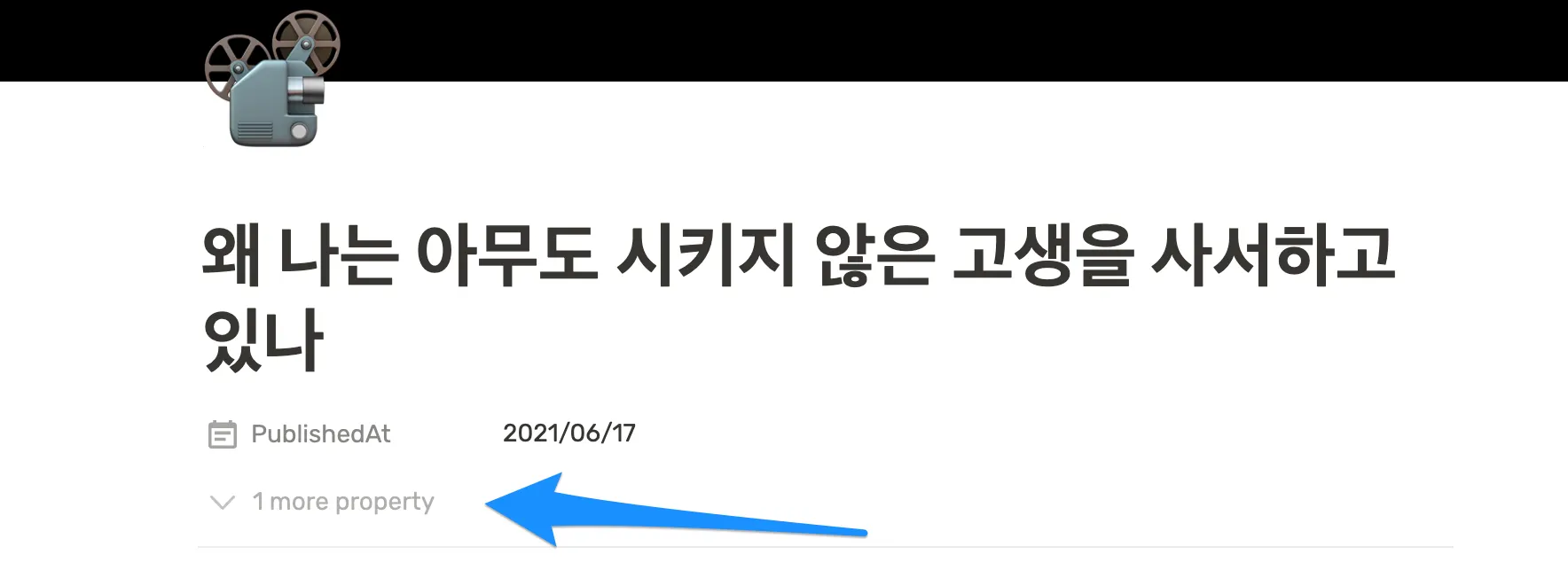
바로 여기를 숨기려고 합니다.
우피 페이지에서 특정 부분을 변경시키기 위한 과정은 모두 동일합니다. 우리가 해야할 일은 다음과 같습니다.
1.
변경이 필요한 부분 선택하기
2.
선택한 부분에 필요한 변경 작성하기
3.
우피에 적용하기
이 가이드 문서는 우피의 html 편집 기능 사용 방법에 대한 예시를 들기 위해 만들어졌습니다. 해당 페이지에 있는 모든 코드는 실제 동작하는 코드입니다. ‘예시’와 다른 변경을 원하실 경우, 직접 필요한 코드를 작성해주셔야 합니다. 코드 레벨의 안내는 드리기 어려운 점 양해 부탁드립니다.
css 에 대한 더 자세한 설명은 본 문서의 목적을 벗어납니다.
0. 준비물
필요한 도구는 크롬 브라우저입니다. 크롬 브라우저에서도 ‘개발자 도구’를 이용할 것입니다. 개발자 도구에 진입하는 방법은 다음의 글을 참조해주세요. (2. 개발자 모드 진입 까지만 보시면 됩니다)
1. 변경이 필요한 부분 선택하기
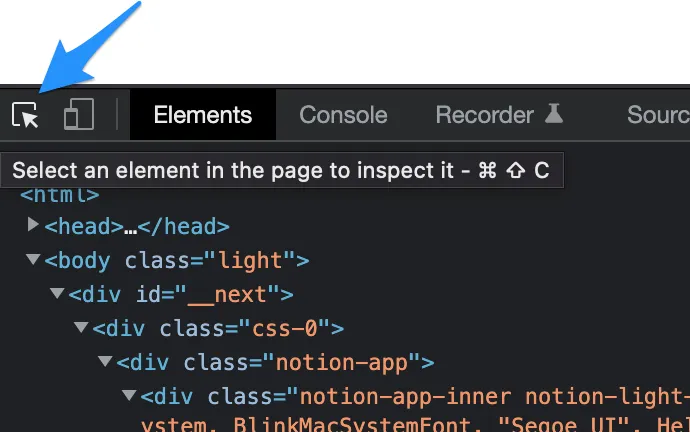
해당 도구를 선택하고, 페이지에서 여러 문서의 부분들에 커서를 올려 보세요.
이 도구를 사용해서 변경이 필요한 부분을 선택하고, 해당 부분을 css 코드로 선택하는 코드를 작성하는 것이 할 일입니다.
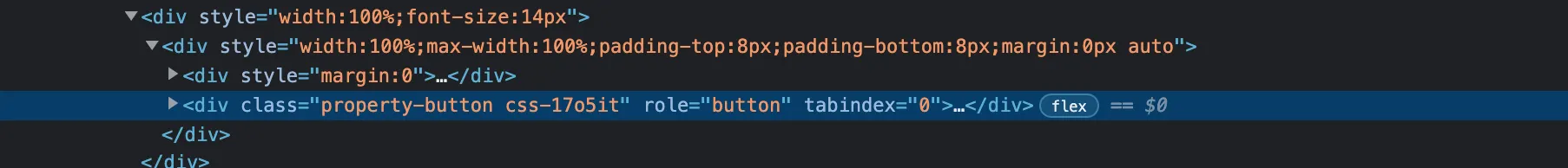
개발자 도구에서 선택도구를 통해 숨길 영역을 선택하면, 아래 캡쳐와 같은 결과를 알 수 있습니다.
html 문서를 살펴보면, 해당 이미지가 property-button 라는 css class 를 가진 것을 확인할 수 있습니다. 따라서 가장 간단하게는 해당 class 를 통해 페이지 커버를 선택할 수 있습니다. 해당 class 가 정말 우리가 원하는 페이지 커버만을 선택하는 지는 개발자 도구를 통해서 확인할 수 있습니다.
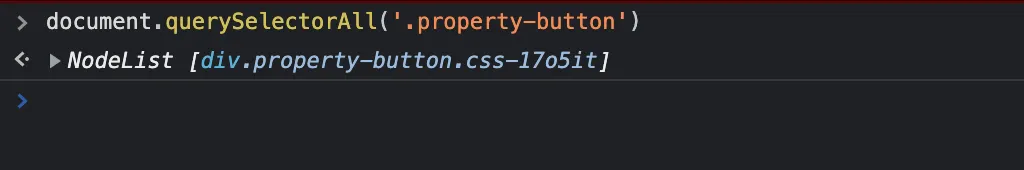
개발자 도구의 콘솔에서 다음과 같은 코드를 입력해보세요.
document.querySelectorAll('.property-button')
JavaScript
복사
만약 property-button css class 가 해당 부분 이외에 다른 부분까지 선택한다면, 제한사항을 추가해 변경이 필요한 부분만을 선택하셔야 합니다.
다행히 위의 경우에는 선택된 Node 가 하나, 그러니까 property-button css class 로 선택한 element 가 문서내에 하나 밖에 없어 우리가 원하는 선택자임을 알 수 있습니다.
정리하면, 페이지 커버를 선택하는 css 코드는 다음과 같습니다.
.property-button
2. 선택한 부분 숨기는 코드 작성하기
이제 숨길 부분을 선택하는 css 선택자를 알았으니, 해당 부분을 숨기기만 하면 됩니다. 특정 부분을 숨기는 코드는 다음과 같습니다.
css 선택자 {
display: none !important;
}
CSS
복사
!important 가 있음을 유의하세요.
위의 1.1 과 1.2에서 얻은 선택자에 모두 적용한다면 다음과 같이 됩니다.
.property-button {
display: none !important;
}
CSS
복사
위 코드를 조금 더 자세히 설명하면, .property-button 로 선택되는 부분을 숨기겠다는 뜻입니다.
3. 우피에 적용하기
3.1. 전체 페이지에 적용하기
<style>
.property-button {
display: none !important;
}
</style>
HTML
복사
3.2. 특정 페이지에 적용하기
<head>
<style>
.property-button {
display: none !important;
}
</style>
</head>
HTML
복사